Como diseñador web, ¿cuál es tu sueño? Déjame adivinar: encontrar maneras para crear mejores sitios web en menos tiempo. Pero encontrar una herramienta que tenga tanto un diseño sencillo como que sea flexible para crear sitios personalizados es difícil. Las herramientas fáciles no siempre son flexibles y las herramientas flexibles no siempre son fáciles. Sin embargo, no tiene por qué ser así.
Resulta que el complemento Elementor de WordPress te ayuda a crear sitios web completos utilizando una edición visual que consiste en “arrastrar y soltar” los elementos, a la vez que te ofrece la posibilidad de trabajar en detalle y hacer cambios más sofisticados siempre que sea necesario.
A continuación, te muestro cinco maneras como Elementor te puede ayudar con tu próximo proyecto de diseño de una web.
Editor visual de «arrastrar y soltar»

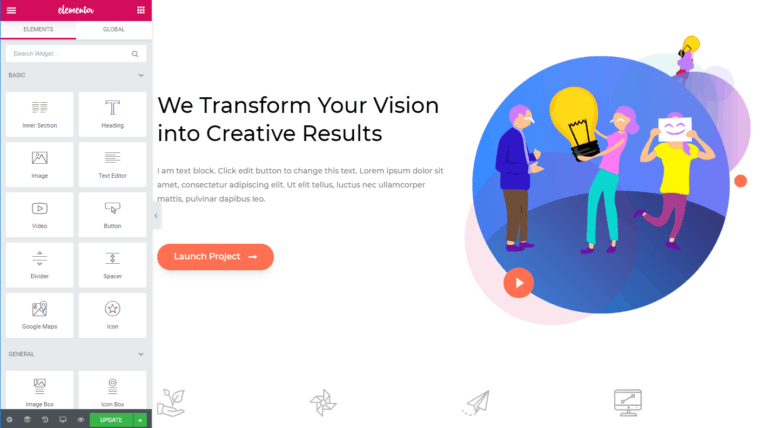
En Elementor todo comienza con su editor visual de arrastrar y soltar. A medida que construyes tu sitio web verás lo mismo que verán los usuarios. Esto significa que nunca habrá diferencia entre cómo quieres que se vea algo y cómo se ve realmente.
Además, para crear el diseño de su sitio puedes elegir entre docenas de widgets. Estos incluyen elementos básicos: imágenes y botones, así como elementos más complejos: tablas de precios y controles deslizantes. Colocarlos es tan simple como arrastrar y soltar. Luego, puedes editar cualquier texto haciendo clic y escribiendo directamente en la página.
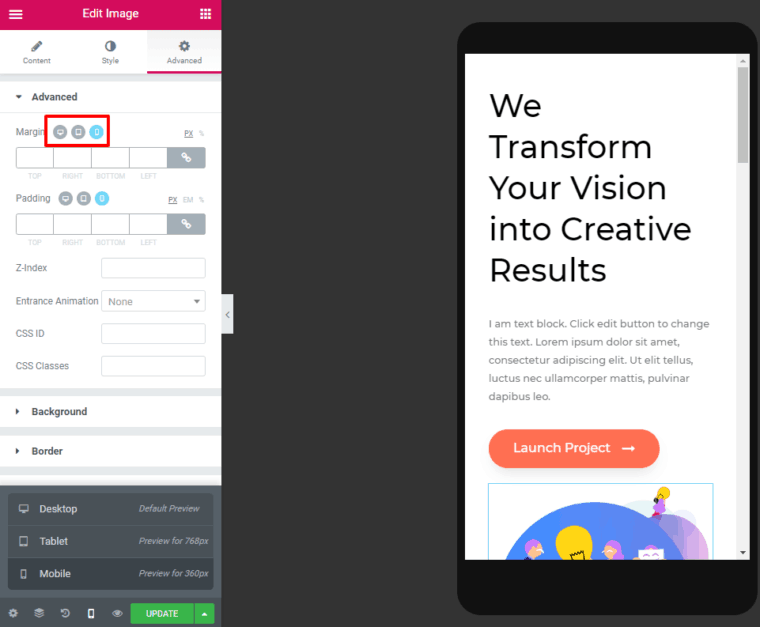
Elementor te ofrece secciones y columnas que puedes usar para distribuir el contenido en la página, así como la posibilidad de cambiar los márgenes y rellenos para ubicarlos de la manera que te parezca más conveniente. Sumado a esto, cualquiera de los diseños que crees es responsive o adaptativo por defecto. Sin embargo, puedes configurar manualmente su diseño para dispositivos específicos. Esto quiere decir que para cada dispositivo puedes:
- Cambiar la tipografía.
- Ajustar el orden de las columnas.
- Personalizar los márgenes y rellenos.
- Cambiar la configuración de las secciones y columnas.
También puedes usar las vistas previas de diferentes dispositivos integradas en Elementor para que veas exactamente cómo se verá tu sitio en los distintos dispositivos sin que tengas que salir de la interfaz de Elementor.

Más de 200 plantillas y bloques diseñados por profesionales
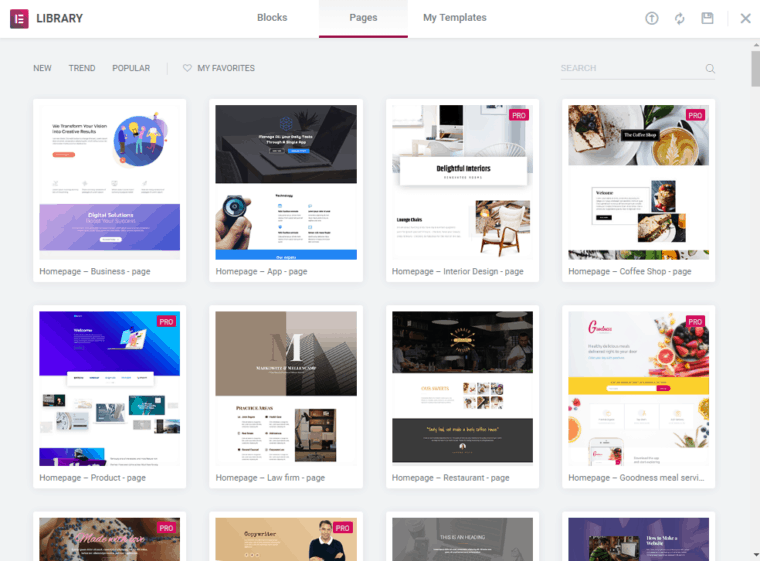
Si bien Elementor te permite crear sitios web completos desde cero, no tienes que comenzar desde un lienzo en blanco a menos que así lo desees. Elementor te ofrece más de 200 plantillas creadas por diseñadores profesionales. Estas plantillas se presentan de dos maneras:
- Diseños de página completos, hechos para ti. Todo lo que necesitas hacer es agregar tu contenido.
- Secciones de la página separados. Son como los bloques de Lego que puedes ensamblar para crear un diseño de página completo.
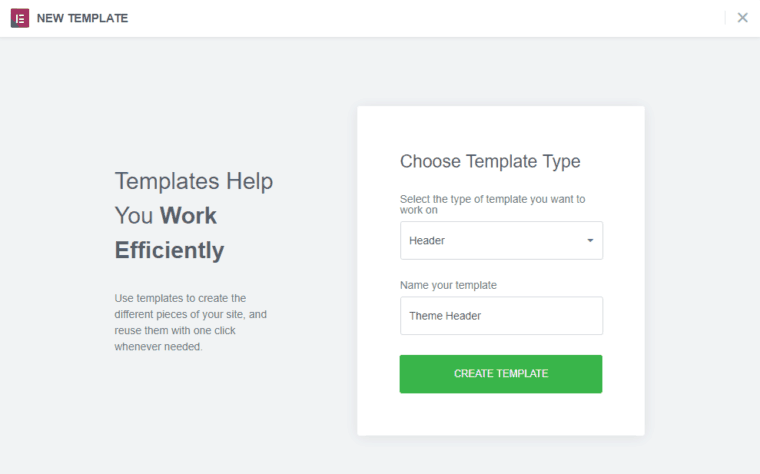
Lo mejor es que puedes insertar cualquiera de estas plantillas directamente desde la interfaz de Elementor con unos pocos clics:

Y también puedes crear y guardar tus plantillas para reutilizarlas más tarde. O incluso puede importar plantillas de sitios de terceros.
Por cierto, Envato ha lanzado un plugin WP llamado Envat Elements Template Kits que incluye cientos de plantillas y bloques gratuitos para Elementor.
Función completa de creación de temas (¡incluyendo WooCommerce!)
A menos que vayas a crear un sitio que funcione como un catálogo, diseñar un sitio web completo a menudo implica más que solo unas pocas páginas centrales estáticas. Si deseas un control preciso del contenido dinámico: un blog o una tienda WooCommerce, la función del creador de temas de Elementor Pro te será de gran utilidad. Con Elementor Pro podrás crear elementos que extraigan el contenido desde WordPress.
Por ejemplo, podrás diseñar:
- Encabezados que incorporen automáticamente elementos al menú desde el sistema de menús de WordPress.
- Plantillas de blogs que se apliquen automáticamente a las publicaciones de WordPress.
- Páginas de archivo que listen automáticamente tus publicaciones recientes en tu blog.

Básicamente, esta función sirve para aquello que indica su nombre: crear el tema completo. Y no se limita a lo básico. La función de contenido dinámico de Elementor Pro te permite extraer contenido de campos personalizados agregados con herramientas de WordPress como Advanced Custom Fields, Toolset y Pods. Además, incluye una función dedicada a la construcción de WooCommerce que te permite construir tu producto WooCommerce y páginas de una tienda.
Formularios creados directamente desde Elementor (y que se conectan con más de 20 integraciones)
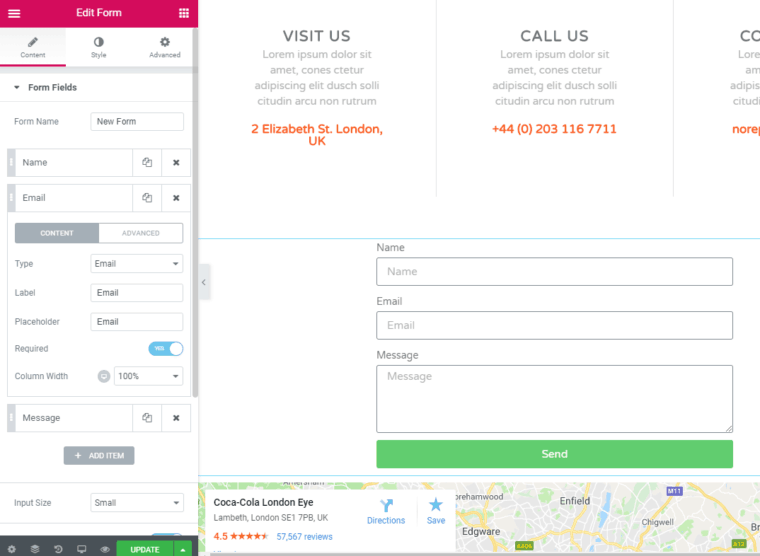
Los sitios web no son un monólogo. Es decir, en vez de solo compartir tu información con los lectores, probablemente también querrás obtener información de ellos. Por ejemplo, si tienes una base de datos, necesitarás una forma de alimentarla con los correos electrónicos de los visitantes de tu página. Ahí es donde entra en juego el widget Form de Elementor Pro. El widget de formulario te ofrece más de 10 campos diferentes que puedes usar para crear cualquier tipo de formulario, incluidos los campos para seleccionar fechas, números de teléfono y más.

También tienes más de 20 integraciones específicas que facilitan la conexión de tu formulario con servicios populares como:
- MailChimp
- HubSpot
- Campaña activa
- ConvertKit
- GetResponse
- Drip
Si esto no fuera suficiente, también puedes enlazar un formulario a los webhooks de Zapier, lo que te permite conectar tus formularios de Elementor a cualquiera de los más de 1.000 servicios que admite Zapier.
Código limpio
No solo es importante que tu sitio web se vea bien, también necesita funcionar bien. En gran medida esto depende del código limpio. El código limpio ayuda a tu sitio web a:
- Cargar rápidamente.
- Funcionar correctamente en todos los navegadores.
- Estar bien posicionado en Google.
Creo que entiendes la idea, tener un código limpio ¡es esencial! Es por eso que Elementor se enfoca en producir un código limpio. A diferencia de muchos otros constructores de páginas, Elementor no confía en los códigos cortos, ni utiliza JavaScript como una muleta para artificialmente diseñar tu página completa.
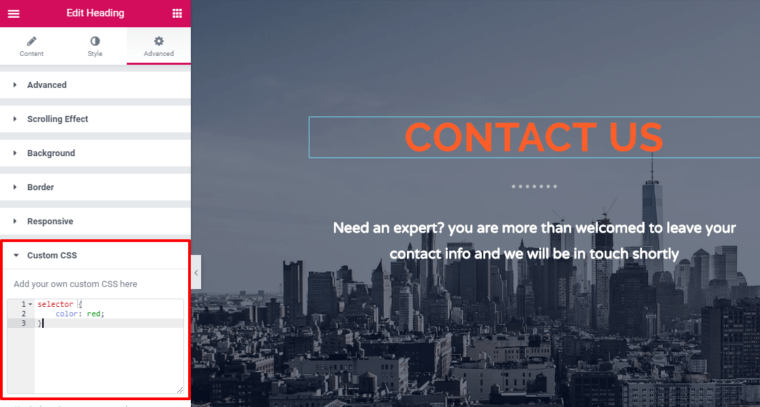
Así mismo, Elementor te facilita el uso de tu propio CSS cuando es necesario. El complemento principal te permite aplicar un custom class o ID personalizado a cualquier widget de Elementor. Y Elementor Pro lo hace aún más fácil al permitirte agregar CSS personalizado directamente a cada widget:

¡Deja que Elementor mejore tu próximo proyecto web!
Ya sea que estés creando un sitio web profesional sencillo, una tienda de comercio electrónico o cualquier otra página, Elementor puede ayudarte a mejorar el diseño de tu próxima página web con su sencillo editor de arrastrar y soltar, y la función dinámica de creación de temas.
El complemento básico de Elementor es gratuito y está disponible en WordPress.org, así que puedes probarlo hoy. Y si deseas acceder a la creación de temas, el widget de formulario y muchas otras funciones excelentes, considera actualizarlo a Elementor Pro para obtener una función aún mejor.
Versión autorizada por Elementor.